If you don’t know what is ES6, it’s a new JavaScript implementation. This Blog gives you a quick introduction to ES6. JavaScript is one of the most popular languages in today's society. Along with HTML and CSS, JavaScript is the core technology of the World Wide Web. Almost every major website is built using JavaScript.
In 1997, the ECMAScript standard was established. ECMAScript is the specifications for creating a scripting language. In the upcoming years, other versions also came out. But the most important version, ES6, came out in 2015. This version brought so much for the JavaScript syntax. Yes! Two more versions, ES7 and ES8 also came out later, but the major changes were already brought out by the ES6 version. In this article, we will discuss what new features came with ES6.
Features of ES6:
- Arrow Functions
- Promises
- Default Parameters
- Template Literals
- Multi-line Strings
- Const and Let
- Modules
- Classes
- Rest Parameter
1. Arrow Functions
The concept of arrows was first introduced in CoffeeScript and since then, the JavaScript developers who had worked with CoffeScript wanted the same concept in JavaScript. And finally, arrows were introduced in ES6. Arrow functions simply reduce the number of lines in a program. Arrow syntax automatically binds this to the surrounding code's context.

Look at the following function in JavaScript. This is how we normally code functions in JavaScript.
var a = 1;
var b = 2;
const sum = function(a,b){
return a+b;
}
sum()
Now, let’s modify this using the arrow function.
var a = 1;
var b = 2;
const sum = (a,b) = > a + b;
sum()
2. Promises
Promises are one of the ways we can deal with asynchronous operations in JavaScript There are 3 states of the Promise object
Pending: Initial State, before the Promise succeeds or fails Resolved: Completed Promise Rejected: Failed Promise
Let’s take simple delayed asynchronous execution
setTimeout(function(){
console.log('Hello World!')
}, 2000)
Let’s modify it with ES6 promise.
var wait = new Promise((resolve, reject)=> {
setTimeout(resolve, 2000)
}).then(()=> {
console.log('Hello World!')
})
3. Default Parameters

Default parameters allow us to initialize functions with default values. default parameters is used when an argument is either omitted or undefined — meaning null is a valid value. default parameter can be anything from a number to another function
var sum = function(a = 10, b = 20, c = 30){ }
4. Template Literals

The way to output variables in a string is called interpolation or template literal. In ES5, we used to do something like this.
var firstname = 'Johny'
var lastname = 'Bravo'
var fullname = 'My name is ' + firstname + ' ' + lastname + '.'
The third line is a bit weird. So ES6 introduced template literals.
var firstname = 'Johny'
var lastname = 'Bravo'
var fullname = `My name is ${firstname} ${lastname}.`
5. Multi-line Strings
Have a look at the following code in ES5.
var multiline = 'multi-line string multi-line string,\n\t'
+ 'multi-line string multi-line string\n\t'
+ 'multi-line string multi-line string,\n\t'
+ 'multi-line string multi-line string\n\t'
Every time we need to use \n and \t. This is irritating and time-consuming. ES6 simplified this.
var multiline = `multi-line string multi-line string,
multi-line string multi-line string,
multi-line string multi-line string,
multi-line string multi-line string`
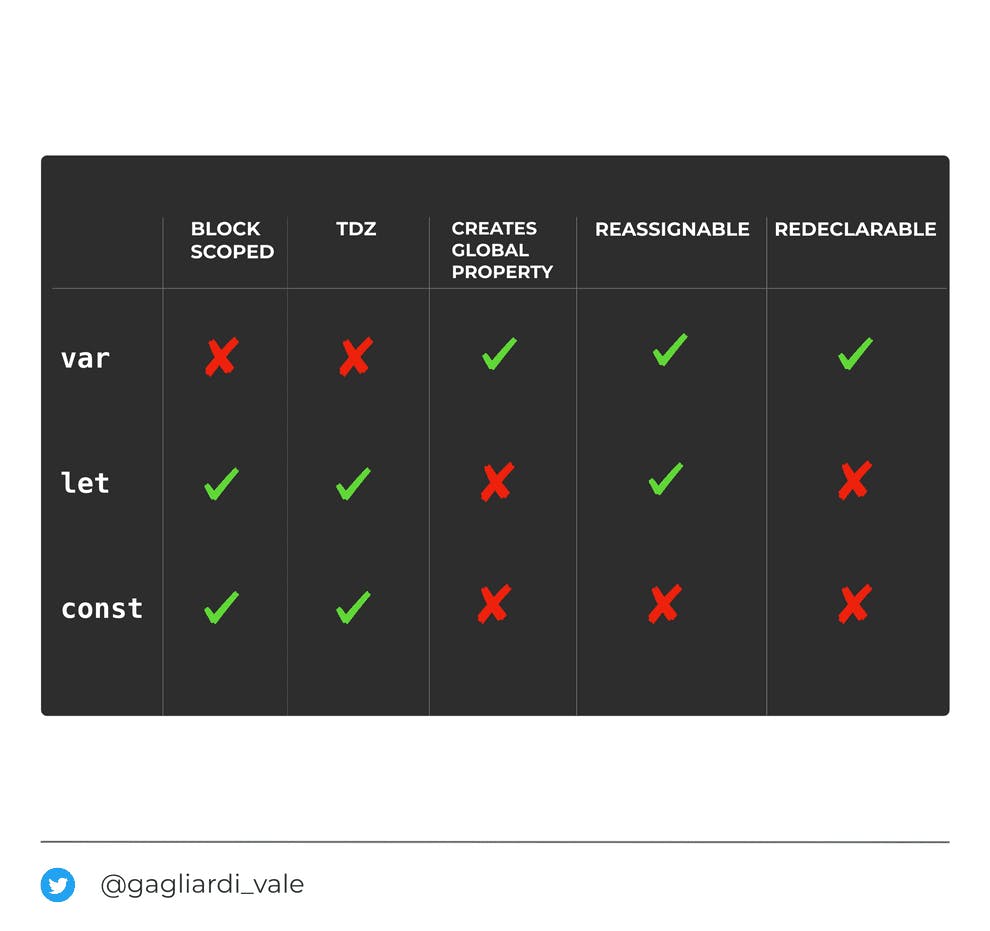
6. Const and Let

Earlier, the var keyword was used to declare variables. This keyword had issues. So, const and let were introduced in ES6. They both have their own way of storing variables.
The const keyword is used to store a variable whose value is not going to change, or whose value a developer does not wish to change. Whenever we try to change the value of a const variable, it will give a type error. But the value of an object declared using the const keyword can be changed.
The let keyword is very much similar to the var keyword. Unlike the const keyword, its value can be changed. But there is one key difference. It’s in scoping. This is why the let keyword is also considered better than the const keyword.

7. Modules
This is one of the best features of ES6. Earlier, there was no native module support in javascript. Developers used to go for alternatives but ES6 introduced import and export operands. We can directly import and export in ES6.
export var name = 'Johny'
export function demo() {
...
}
in the importing file, main.js, we can simply import from module.js file.
import {name, demo} from 'module'
console.log(name) // 'Johny'
8. Classes

If you have experience in programming languages such as Java and C++, you may no the importance of object-oriented programming. It was ES6 that introduced classes in javascript.
class Dog{
constructor(name,breed){
this.name = name;
this.breed = breed;
}
}
const dog1 = new Dog('Tommy','Labrador');
const dog2 = new Vehicle('Scooby','Great Dane');
console.log(dog1.name); // Tommy
console.log(dog2.name); // Scooby
9. Rest Parameter
Usually, when we call a parameterized function, the number of arguments we pass is the same as the number of arguments defined during the function declaration. But in javascript, we can do something like this.
const sum = function(a,b){
return a+b
}
console.log(sum(1,2,3,4,5))
Look at the last line where we call the function. We passed five values while the function accepts only two. But it will not throw any error. The function will return 3, as the sum of the first two arguments. But ES6 introduced the concept of rest parameters. Have a look at the following code.
const sum = function(...args){
let sum = 0;
for(let i of args){
sum+=i;
}
return sum;
}
console.log(sum(1,2,3,4,5)
This time we did not define the number of arguments during the function declaration. Instead, we used, three dots followed by a word. The word specified can be used to iterate through the arguments passed to the function. The function will return 15.
So these were the features of ES6. If you work in javascript, you may know how efficient ES6 is. The next two versions, ES7 and ES8 also introduced some good features, but it was ES6 that really provided some excellent syntax benefits.